Blogger / Blogspot yazı kayıtlarının 2 tane gözükmesi sıkça rastlanan sorunlardandır, Gönderilen yazılar blog ana sayfasında 2 adet çift gözükür yazılar 2 tane alt alta yayınlanır.
Buna yol açan Blog kayıtları widgetinin iki tane olmasıdır.
Tasarım > sayfa öğeleri yolunu takip edin
''Blog kayıtları'' gadgetinin 2 tane olup olmadığına bakın
2 adet Blog Kayıtları varsa bir tanesini sileceksiniz
Blog kayıtları Gadgetinin bir tanesini sürükle bırak yöntemiyle sidebara taşıyın ve silin.
Bu yöntemle sileme yapamıyorsanız HTML düzenle sekmesini açın
HTML'de blog kayıtları şeklinde aratın CTRL F yardımıyla bulabilirsiniz
2 adet olan Blog kayıtları widgetinden bir tanesini
"true" olan biçimi false olarak değiştirin.
şablonu kaydedin
sayfa öğeleri bölümüne gelin
Blog kayıtları widgeti düzenle sekmesini açın
false olarak değiştirdiğiniz widgette sil seçeneğini göreceksiniz.
(true komutu widgetin silme işlemini kapatır, false komutu sil seçeneğini açar)
18 Haziran 2011 Cumartesi
Blogger Yazı Kayıtlarının 2 Tane Görünmesi
15 Haziran 2011 Çarşamba
Blogspot DISQUS Yorum Formunu Özelleştirme
Blogspot /Blogger'da DISQUS yorum formu kullananlar için DISQUS yorum formunu özelleştirme.
DISQUS hesabımızda oturum açıyoruz. Settings /Apearance yolunu takip edin,
Sayfanın altında Custom CSS bölümüne aşağıdaki kodları yapıştırıyoruz ve sayfamızı kaydediyoruz.
Blogger blogspot yorum formu Disgus kullanımı, Disqus yorum formu özelleştirme CSS kullanımı
DISQUS hesabımızda oturum açıyoruz. Settings /Apearance yolunu takip edin,
Sayfanın altında Custom CSS bölümüne aşağıdaki kodları yapıştırıyoruz ve sayfamızı kaydediyoruz.
#dsq-comments-title h3 {
color:#333;
}
#disqus_thread {
padding:12px;
margin-bottom:-10px;
}
#disqus_thread h3 {
color:#333;
font-weight:bold;
font-family: Helvetica, sans-serif;
font-size:22px;
padding-bottom:.5em;
}
#dsq-content div.dsq-options {
background:none;
padding-bottom:0px;
}
#dsq-comments li.dsq-comment {
margin-top:12px
margin-bottom:12px;
padding:12px;
background:#F0F0E9;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border:1px solid #ccc;
}
#dsq-content div.dsq-post-area {
padding:12px;
background:#F0F0E9;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border:1px solid #ccc;
-webkit-box-shadow: 0px 0px 10px #ECF40B;
-moz-box-shadow: 0px 0px 10px #ECF40B;
}
#dsq-content .dsq-comment-header {
background:#FAEBD7;
}
.dsq-brlink {
display:none;
}
#dsq-content .dsq-comment-message {
background:#F0F8FF;
padding:12px;
font-size: 13px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
#dsq-content #dsq-authenticate .dsq-login-buttons {
background:none;
background-image:none;
margin-bottom:0;
}
#dsq-content #dsq-form-area .dsq-textarea .dsq-textarea-wrapper,
#dsq-content #dsq-form-area .dsq-post-fields .dsq-input-wrapper {
border: 1px solid #ccc;
}
#dsq-new-post div.dsq-request-user-info {
background:none;
padding-bottom:0px;
}
Blogger blogspot yorum formu Disgus kullanımı, Disqus yorum formu özelleştirme CSS kullanımı
Blogspot Yorum Formu DISQUS Kullanımı
Blogspot /Blogger yorum formu dışında başka yorum formu kullanmak isteyenler için alternatif yorum forumları, blogspot için başka yorum sistemi kullanımı için bir seçenek DISQUS yorum formu kullanımı.
Disqus panel/ install sekmesine geliyoruz install işleminde Varsayılan seçenek "birdahaki blog girişlerinde disqus kullan" ama diğer seçenek "tüm blog girişlerinde disqus kullan" şeklinde. önerim 2. seçeneği seçmeniz, tüm sayfalarınızda disqus yorum sistemi kurulacak, 1. seçenekte bu ve bundan sonraki sayfalarda disqus olacak daha önceki sayfalar blog yorum formu şeklinde olacak..
Blogger seçeneğine geçiyoruz,
Burada 5 aşamalı bir sayfa var
(Bloggerde yorum ayarlarımızın herkese açık onaysız olarak ayarlı olduğundan emin olun)
3. adımdaki Add seçeneğiyle gerekli izinleri verip, yorum formunu bloggere ekliyoruz, Yorum sistemi eklendikten sonra
5. adımdaki Do you have existing comments in Blogger? You can import them into Disqus by visiting the import page under Tools. seçeneği ile bloggerde mevcut olan yorum sistemimizi, disqusa aktarıyoruz, (Buradaki sekme etkin olmalıdır bu sayede bloggerle disqus senkorize olarak çalışır. ve bloggerdeki kaç yorumun disqusa aktarıldığını takip edebilirsiniz. Buradaki işlemimiz bitti.
Settings sekmesine geliyoruz
General: burada yorum formu ile ilgili ayarlar var, Display login buttons with comment box seçeneği işaretli olursa, facebook, Twitter, gmail sekmelerinin anasayfada gösterilip gösterilmeyeceği, Disable Like Buttons seçeneği tikli olursa anasayfada beğen butonu olup olmayacağı, Media Attachments seçeneği ile yoruma görsel ekleme izinleri vs.
Sayfanın hemen altında, Who Can Comment? kimler yorum yapabilir, herkes, kullanıcılar onaylı e-mailler, benim önerim Anyone işaretli olmasıdır.
Daha altında , facebook api girişleri, sitenizin kategorisi seçenekleri var bunları kendinize göre uyarlayın.
Moderation sekmesi: Yorumların onay biçimi onaysız yayınlama veya onaylandıktan sonra vs Önerim: No. Comments don't need to be approved before they are published seçili olması..
Appearance sekmesi: Burada Theme ayarları var yorum formunun nasıl gözükeceği vs.
Threading: Bu sistemde yorum yapan kişilere yanıtla seçeneğiyle cevap veriliyor, threading bu yoruma verilen cevapların nasıl gösterileceğini belirtiyor, Threaded seçerseniz yorumlar dişli gözükür,
Thread Max Depth: Yoruma kaç cevap verileceği seçeneği var.
Pagination: Her sayfada kaç yorum gösterileceği
Pagination Type: Yorum sayfalarının numerik olup olmayacağı yani sayfada gösterilecek yorum sayısını 40 olarak atadınız diyelim 40 yorumdan sonraki sayfanın numara olarakmı, yoksa başka yorumlar seçeneğiyle mi gösterilsin. önerim numerik.
Default Sort: İlk önce hangi yorum gösterilsin eskiden yeniyemi yeniden eskiyemi yosa en populer olanmı vs.
Comment Form Position: Yorum formunun pozisyonu, blogger gibi olsun diyorsanız Bottom of threadı seçmelisiniz, yorum formu sayfa altında olur yorumlar üstte yer alır.
Truncate Comments: Her yorumda kaç harf sınırı olacağı, leet me seçeneğiyle blogger gibi 5bin olarak ayarlarsınız.
Date/Time Formatting: yorumlarda gösterilen saat biçemi
Comment Count Link: Sayfa bilgisinde o yazıda kaç yorum olduğunu gösterilmesi
Önerim, Zero comments: 0, one comments. 1, Multiple: {num}
Custom CSS ile yorum görünümünü özelleştiriyorsunuz.
Acces Control sekmesi: Restricted Words ile filitreye girecek kelimeleri yazıyorsunuz, aralarına virgül bırakın.
Blacklists and Whitelists ilede engellediğiniz emaşl adresleri ve ip numaralarını görebilir, kara listeden çıkarabilirsiniz.
Tool sayfası:
code: Burada Sitenize son yorumlar gösterecek kodlar var dilerseniz, kodları widget içinde yan sutunda gösterirsiniz.
Benim önerim: disqus yorum rss nizi şöyledir: siteadı disqus com/latest rss
Bunu feedburnere eklemeniz ve buzboost seçeneğiyle son yorumları sitenizde göstermeniz, yapılan her hangi bir yazıya yapılan yorumu bu şekilde takip edebilirsiniz, yazı başlığı, yorum şeklinde yan sütunda gözüküyor.
import/export ile yorumları dışa aktarabilirsiniz
Yorum formunu, blogger'a entegre etmek için Disqus'a Buradan üye olmalısınız.
Eklentinin Türkçe dil desteği bulunmaktadır. Türkçeleştirme işlemini Disqus hesabınızdan gerçekleştirebilirsiniz.
Disqus panel/ install sekmesine geliyoruz install işleminde Varsayılan seçenek "birdahaki blog girişlerinde disqus kullan" ama diğer seçenek "tüm blog girişlerinde disqus kullan" şeklinde. önerim 2. seçeneği seçmeniz, tüm sayfalarınızda disqus yorum sistemi kurulacak, 1. seçenekte bu ve bundan sonraki sayfalarda disqus olacak daha önceki sayfalar blog yorum formu şeklinde olacak..
Blogger seçeneğine geçiyoruz,
Burada 5 aşamalı bir sayfa var
(Bloggerde yorum ayarlarımızın herkese açık onaysız olarak ayarlı olduğundan emin olun)
3. adımdaki Add seçeneğiyle gerekli izinleri verip, yorum formunu bloggere ekliyoruz, Yorum sistemi eklendikten sonra
5. adımdaki Do you have existing comments in Blogger? You can import them into Disqus by visiting the import page under Tools. seçeneği ile bloggerde mevcut olan yorum sistemimizi, disqusa aktarıyoruz, (Buradaki sekme etkin olmalıdır bu sayede bloggerle disqus senkorize olarak çalışır. ve bloggerdeki kaç yorumun disqusa aktarıldığını takip edebilirsiniz. Buradaki işlemimiz bitti.
Settings sekmesine geliyoruz
General: burada yorum formu ile ilgili ayarlar var, Display login buttons with comment box seçeneği işaretli olursa, facebook, Twitter, gmail sekmelerinin anasayfada gösterilip gösterilmeyeceği, Disable Like Buttons seçeneği tikli olursa anasayfada beğen butonu olup olmayacağı, Media Attachments seçeneği ile yoruma görsel ekleme izinleri vs.
Sayfanın hemen altında, Who Can Comment? kimler yorum yapabilir, herkes, kullanıcılar onaylı e-mailler, benim önerim Anyone işaretli olmasıdır.
Daha altında , facebook api girişleri, sitenizin kategorisi seçenekleri var bunları kendinize göre uyarlayın.
Moderation sekmesi: Yorumların onay biçimi onaysız yayınlama veya onaylandıktan sonra vs Önerim: No. Comments don't need to be approved before they are published seçili olması..
Appearance sekmesi: Burada Theme ayarları var yorum formunun nasıl gözükeceği vs.
Threading: Bu sistemde yorum yapan kişilere yanıtla seçeneğiyle cevap veriliyor, threading bu yoruma verilen cevapların nasıl gösterileceğini belirtiyor, Threaded seçerseniz yorumlar dişli gözükür,
Thread Max Depth: Yoruma kaç cevap verileceği seçeneği var.
Pagination: Her sayfada kaç yorum gösterileceği
Pagination Type: Yorum sayfalarının numerik olup olmayacağı yani sayfada gösterilecek yorum sayısını 40 olarak atadınız diyelim 40 yorumdan sonraki sayfanın numara olarakmı, yoksa başka yorumlar seçeneğiyle mi gösterilsin. önerim numerik.
Default Sort: İlk önce hangi yorum gösterilsin eskiden yeniyemi yeniden eskiyemi yosa en populer olanmı vs.
Comment Form Position: Yorum formunun pozisyonu, blogger gibi olsun diyorsanız Bottom of threadı seçmelisiniz, yorum formu sayfa altında olur yorumlar üstte yer alır.
Truncate Comments: Her yorumda kaç harf sınırı olacağı, leet me seçeneğiyle blogger gibi 5bin olarak ayarlarsınız.
Date/Time Formatting: yorumlarda gösterilen saat biçemi
Comment Count Link: Sayfa bilgisinde o yazıda kaç yorum olduğunu gösterilmesi
Önerim, Zero comments: 0, one comments. 1, Multiple: {num}
Custom CSS ile yorum görünümünü özelleştiriyorsunuz.
Acces Control sekmesi: Restricted Words ile filitreye girecek kelimeleri yazıyorsunuz, aralarına virgül bırakın.
Blacklists and Whitelists ilede engellediğiniz emaşl adresleri ve ip numaralarını görebilir, kara listeden çıkarabilirsiniz.
Tool sayfası:
code: Burada Sitenize son yorumlar gösterecek kodlar var dilerseniz, kodları widget içinde yan sutunda gösterirsiniz.
Benim önerim: disqus yorum rss nizi şöyledir: siteadı disqus com/latest rss
Bunu feedburnere eklemeniz ve buzboost seçeneğiyle son yorumları sitenizde göstermeniz, yapılan her hangi bir yazıya yapılan yorumu bu şekilde takip edebilirsiniz, yazı başlığı, yorum şeklinde yan sütunda gözüküyor.
import/export ile yorumları dışa aktarabilirsiniz
Yorum formunu, blogger'a entegre etmek için Disqus'a Buradan üye olmalısınız.
Eklentinin Türkçe dil desteği bulunmaktadır. Türkçeleştirme işlemini Disqus hesabınızdan gerçekleştirebilirsiniz.
28 Mayıs 2011 Cumartesi
Blogspot sayfa numaralandırma
TASARIM HTML DÜZENLE Html,Witget/Şablonlarını Genişlet işaretliyoruz
/b:skin
Tagını buluyoruz (ctrl / f tuşuna basarak açılan pencereye tagı yazarak bulabilirsiniz)
Bulduğunuz kodun Bir Üstüne Aşağıdaki Kodları yapıştırıyoruz
Şimdi
/body
Tagını Arayın Tagın hemen üstüne Aşağıdaki Kodları yapıştırın
Şablon ön izleme yapıyoruz sayfa açılışında sorun yoksa
şablonumuzu kaydediyoruz.
/b:skin
Tagını buluyoruz (ctrl / f tuşuna basarak açılan pencereye tagı yazarak bulabilirsiniz)
Bulduğunuz kodun Bir Üstüne Aşağıdaki Kodları yapıştırıyoruz
.showpageArea
{ font-family:verdana,arial,
helvetica;
color: #000;
font-size:11px;
margin:10px;
}
.showpageArea a {
color: #000;
text-shadow:0 1px 2px #fff;
font-weight: 700;
}
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #999;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #ddd url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp1.jpg) 0 -50px repeat-x;
}
.showpageNum a:hover {
border:1px solid #888;
background: #ccc url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp1.jpg) 0 -25px repeat-x;
}
.showpageOf{
margin:0 8px 0 0;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #666 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp1.jpg) 0 0 repeat-x;
text-decoration: none;
}
Şimdi
/body
Tagını Arayın Tagın hemen üstüne Aşağıdaki Kodları yapıştırın
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://blogergadgets.googlecode.com/files/blogger-page-navi.v1.js' type='text/javascript'/>
</b:if>
Şablon ön izleme yapıyoruz sayfa açılışında sorun yoksa
şablonumuzu kaydediyoruz.
26 Mayıs 2011 Perşembe
Blog Yazılarınızın Çalınmasını Engelleme
Bloglarda bin bir emekle hazırladığınız yazılarınız çalınıyor, Yazınızı yayınla dediğiniz anda PR değeri yüksek sitelerde anında yayınlanıyor. Sizin emeklerinizle hzırladığınız yazılarla hit çekip reklamalardan para kazanıyorlar. Emek hırsızları sırtınızdan para kazanıyor bunu bot denilen program aracılığıyla yapıyorlar, rss akışınız bootlar aracılığı ile sitelerinde yayınlıyor.
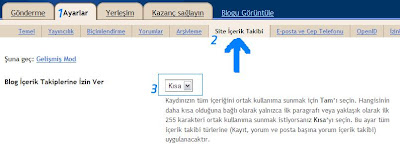
Blogumuzda rss akışını kısa olarak ayarlamamız gerekiyor.

Resim'de gördüğünüz gibi buadımları izleyorsınız .Önce Ayarlar, sonra Site İçerik Takibi, işte burada ki Tüm kısmını Kısa olarak değiştiriyoruz. Bu andan itibaren yazacağımız yazılar yayın akışımıza kısa bir özet halinde düşecek ve yazılarımızı çalan emek hırsızları kısa içerikle yetinmek zorunda kalacak.
Blogumuzda rss akışını kısa olarak ayarlamamız gerekiyor.
Resim'de gördüğünüz gibi buadımları izleyorsınız .Önce Ayarlar, sonra Site İçerik Takibi, işte burada ki Tüm kısmını Kısa olarak değiştiriyoruz. Bu andan itibaren yazacağımız yazılar yayın akışımıza kısa bir özet halinde düşecek ve yazılarımızı çalan emek hırsızları kısa içerikle yetinmek zorunda kalacak.
Blogger içe aktarma sorunu
Bu işlemi basit program yardımıyla kolayca yapabilirsiniz programını bilgisayara kurabilir bu program aracılığı ile blogunuzu yedekler
Yedeğinizi blogger panelde istediğiniz zaman bir başka bloga yada blogunuza içe aktarabilirsiniz.
Programı buradan indirip bilgisayarınıza kurun
Programı açtıktan sonra Blogger User ID ve Password kısımlarını Blogger hesabınızın kullanıcı adı ve şifresi ile doldurun.
Get Blogs Düğmesine basın bir süre bekleyin.
Alttaki bölüm aktif olunca Available Blogs listesinden Blogunuzu seçin.
Save Posts To Folder bölümünde yedeğin alınacağı klasörü belirleyin.
En alttaki Backup Posts düğmesine basın ve yedekleme başlasın.
Save Comments, yorumların da kaydedilmesine imkan verir.
Overwrite eski yedeklemenin üstüne kaydedilmesini sağlar.
Save Post As tüm yazıların tek bir dosyada mı yoksa ayrı ayrı dosyalarda mı olacağını belirler.
Diğer seçenekler ise hangi tarihten itibaren yedek alınacağını veya bir dosyada kaç yedek olacağını belirler.
Kaydettiğiniz xml dosyasını, blogger panelde içe aktar seçeneğinde gösterin ve yükleyin
Yedeğinizi blogger panelde istediğiniz zaman bir başka bloga yada blogunuza içe aktarabilirsiniz.
Programı buradan indirip bilgisayarınıza kurun
Programı açtıktan sonra Blogger User ID ve Password kısımlarını Blogger hesabınızın kullanıcı adı ve şifresi ile doldurun.
Get Blogs Düğmesine basın bir süre bekleyin.
Alttaki bölüm aktif olunca Available Blogs listesinden Blogunuzu seçin.
Save Posts To Folder bölümünde yedeğin alınacağı klasörü belirleyin.
En alttaki Backup Posts düğmesine basın ve yedekleme başlasın.
Save Comments, yorumların da kaydedilmesine imkan verir.
Overwrite eski yedeklemenin üstüne kaydedilmesini sağlar.
Save Post As tüm yazıların tek bir dosyada mı yoksa ayrı ayrı dosyalarda mı olacağını belirler.
Diğer seçenekler ise hangi tarihten itibaren yedek alınacağını veya bir dosyada kaç yedek olacağını belirler.
Kaydettiğiniz xml dosyasını, blogger panelde içe aktar seçeneğinde gösterin ve yükleyin
Blog kayıtları bölümünü silme
Tasarım/HTML düzenle sekmesine gelin, widget şablonlarını genişlete tik bırakın
HTML de aşağıdaki kodu arayın
CTRL F yardımıyla Blog kayıtları olarak aratsanızda kolayca bulabilirsiniz
true değerini false yapın
Şöyle olacak:
Şablonu kaydedin
Tasarım/sayfa öğeleri yolunu takip edin
Blog Kayıtları altında düzenle sekmesine tıklayın
Bu sil seçeneğini göreceksiniz.
Kaydol:
Kayıtlar (Atom)

